티스토리 기본 기능 중에 '코드블럭'이 있다.
해당 창에 코드를 입력하면 문법에 맞게 색깔이 변하는 기능으로, 꽤나 편하게 사용 중이었다.
그러나, 여러가지 언어들 중에 verilog가 없다...
그래서 찾은 방법이 highlight.js 이다.
1. highlight.js 접속
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
2. Get version 버튼 클릭

3. 원하는 언어 선택 후 Download 버튼 선택


Ctrl+F 로 원하는 언어를 검색하면 빠릅니다.
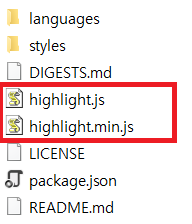
4. highlight 폴더 압축 풀기

5. 티스토리 스킨 편집
티스토리 관리창에서 순서대로 들어가시면 됩니다.


6. '파일업로드' 란에 .js 파일 업로드
※ '파일업로드' 란의 +추가 버튼을 누르면 업로드 가능함


7. '파일업로드' 란에 styles 폴더 내의 .css 파일 업로드
.css 파일은 테마파일로 원하는 파일만 업로드해도 무방 (모르겠으면 모두 업로드)

8. 'HTML' 란의 <head> ... </head> 사이에 코드 추가
<link rel="stylesheet" href="./images/default.min.css">
<script src="./images/highlight.js"></script>
<script src="./images/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
9. 코드 적용

티스토리 글 작성시 HTML 모드로 변경 -> 코드 내의 class 명에 원하는 언어명 입력 후 코드 작성
<pre class="verilog"><code >
<!-- 이 부분에 코드 작성하시면 됩니다. -->
</code></pre>
※ 위와 같이 개행하여 코드를 입력했을 경우 적용이 안되면 개행 없이 적용
'─── ✿ ─── > 이것저것' 카테고리의 다른 글
| [calibration pattern] 체스보드 패턴 이미지 저장하기 (0) | 2022.03.23 |
|---|---|
| [리눅스] 에러 Could not get lock /var/lib/dpkg/lock-frontend (0) | 2021.11.24 |
| [티스토리][LaTeX] 수학 기호 입력 방법(여러 줄 인식 안될 때 해결 방법) (0) | 2021.08.02 |
| [vim] 여러 줄 한꺼번에 들여쓰기, 내어쓰기 (0) | 2021.07.19 |
| [윈도우 10] 와이파이 목록이 사라졌을 때 간단 해결 방법 (0) | 2021.06.11 |
![[티스토리][highlight.js] 코드 문법 강조시키기 (verilog syntax highlight)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbLkV5e%2Fbtrax7bBY9C%2FR5KZzAKjx84KYKrBtM8pi1%2Fimg.png)